
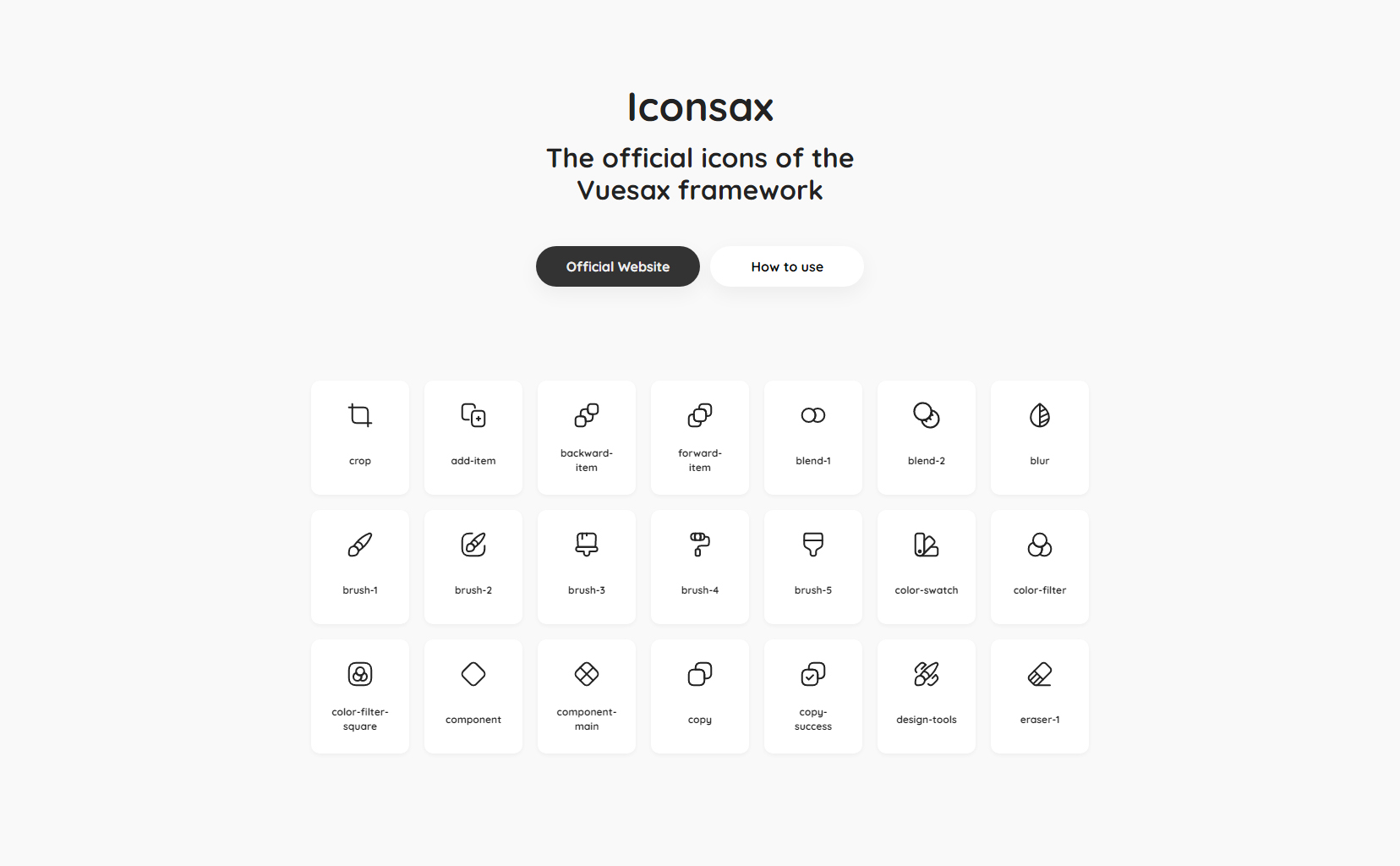
- 치트 시트 | https://grxvityhj.github.io/iconsax/
- 사용 방법 | https://github.com/grxvityhj/iconsax
- 위의 사용 방법은 모두 영문으로 작성돼 있으므로 한글 사용 방법은 아래 접은글을 참고해주세요
- 이것도 결국은 코드로 아이콘을 불러오는 방식이기 때문에 로딩 속도에 영향을 받습니다
- 즉 페이지의 로딩 속도가 늘어나면 아이콘 출력 속도 역시 비례하게 증가합니다
제 스킨 외의 다른 스킨, 다른 프로젝트에서도 사용 가능합니다
- 스킨을 제작하면서 저는 물론이고, 스킨을 사용해주시는 분들이 svg 아이콘의 방대한 코드 때문에 불편함을 겪는 걸 보고 생각해낸 토이 프로젝트입니다
- 특히 아이콘을 사용하기 전에 미리 볼 수 있고 쉽게 검색 및 커스텀해서 쓸 수 있도록 만들었습니다
- 그러나 이 프로젝트를 시작하려던 중 우연하게도 이미 만들어진 페이지와 제 아이디어가 겹치는 부분이 있다는 걸 발견하여 저보다 먼저 제작하신 glenthemes님에게 컨택해서 충분한 설명을 드린 뒤 동의를 먼저 구했습니다 (2023/05/20)
- glenthemes님의 버전은 아래 링크에서 확인 가능합니다(링크 첨부 역시 사전에 동의한 내용):
더보기
◆ (한글) 치트시트 이용 방법 ◆
- 페이지에 검색 기능이 포함되어 있지만 반드시 영어로 검색하셔야 합니다
- 정확한 이름을 몰라도 유의어/카테고리를 검색어로 입력하시면 (조악하게나마) 관련 아이콘이 뜹니다
- 먼저 HTML의 <head>~</head> 안에 아래의 코드를 복사해 넣어주세요
<script src="https://grxvityhj.github.io/iconsax/script.js"></script>- 모두 vanilla JavaScript로 작성되었기 때문에 jQuery는 추가하지 않으셔도 됩니다
- 제 스킨을 사용하고 계신다면(스킨 넘버 13~25) 해당 코드는 스킨에 이미 포함돼 있으므로 이 과정을 생략하세요
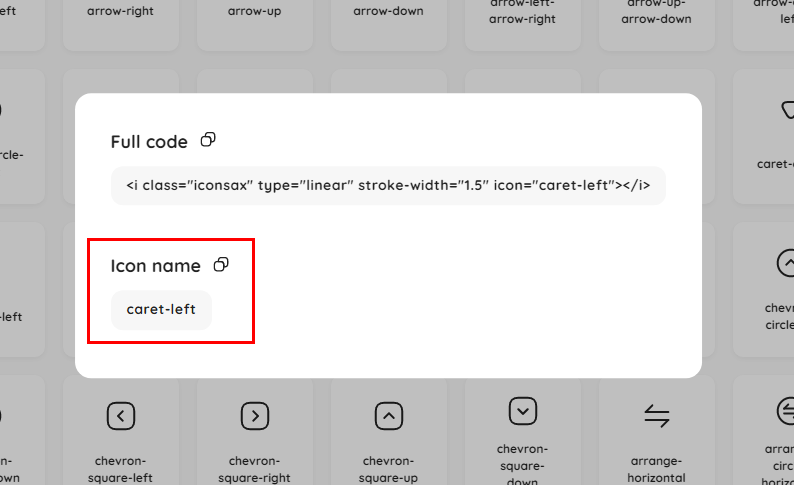
- 그다음, 치트시트 페이지로 이동해서 사용하고픈 아이콘을 선택해 원하는 곳에 넣어주세요
- 코드의 기본적인 작성 방법은 다음과 같습니다:
<i class="iconsax" type="linear" stroke-width="1.5" icon="(아이콘 이름)"></i>
- 브랜드나 회사 로고의 경우에는 brand 클래스를 추가로 작성해 주셔야 합니다
<i class="iconsax brand" type="linear" stroke-width="1.5" icon="instagram"></i>- 치트시트 페이지에 복사 기능이 포함돼 있기 때문에 일일이 타이핑하는 것보단 페이지를 활용하는 걸 추천드립니다
- 아이콘의 type이 linear이고 stroke-width(선 굵기)를 디폴트값인 1.5로 설정하고 싶다면 다음과 같이 줄여서 쓰는 것도 가능합니다:
<i class="iconsax" icon="(아이콘 이름)"></i>
- type이 linear이면서 stroke-width를 2로 세팅할 때의 예시입니다
<i class="iconsax" stroke-width="2" icon="(아이콘 이름)"></i>
- type이 bold인 아이콘은 다음과 같이 사용 가능합니다:
<i class="iconsax" type="bold" icon="(아이콘 이름)"></i>- bold 타입의 아이콘은 stroke-width가 필요없습니다
아이콘 분류 방법은 모두 FontAwesome의 표현을 참고해 작성했습니다
※ 아이콘의 저작권은 분명하게 Vuesax에게 있으며, 저는 아이콘을 보다 편리하게 사용할 수 있는 수단만 제공할 뿐, 이동 범위와 허용 범위는 모두 아이콘의 저작권을 따릅니다. (MIT License)