
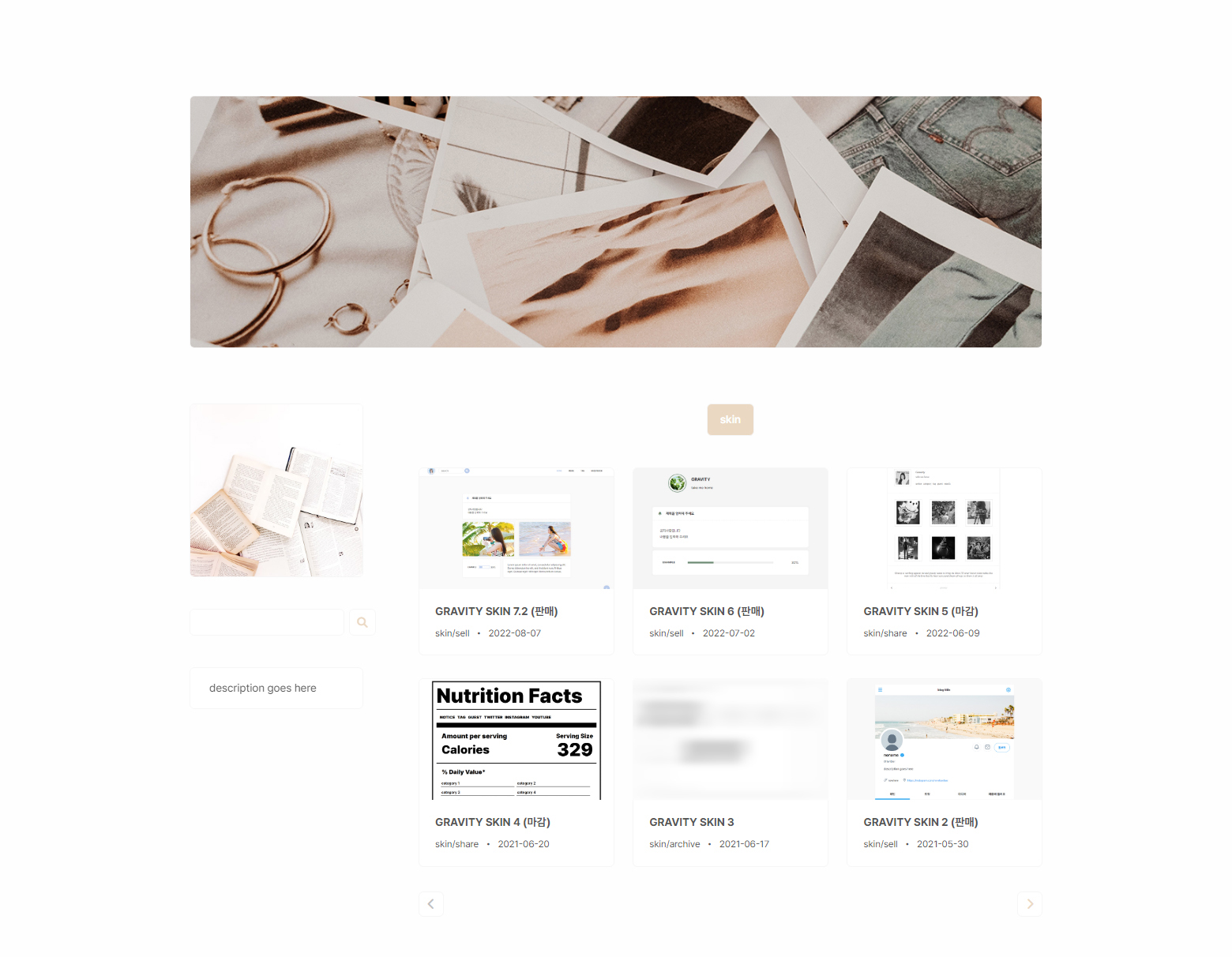
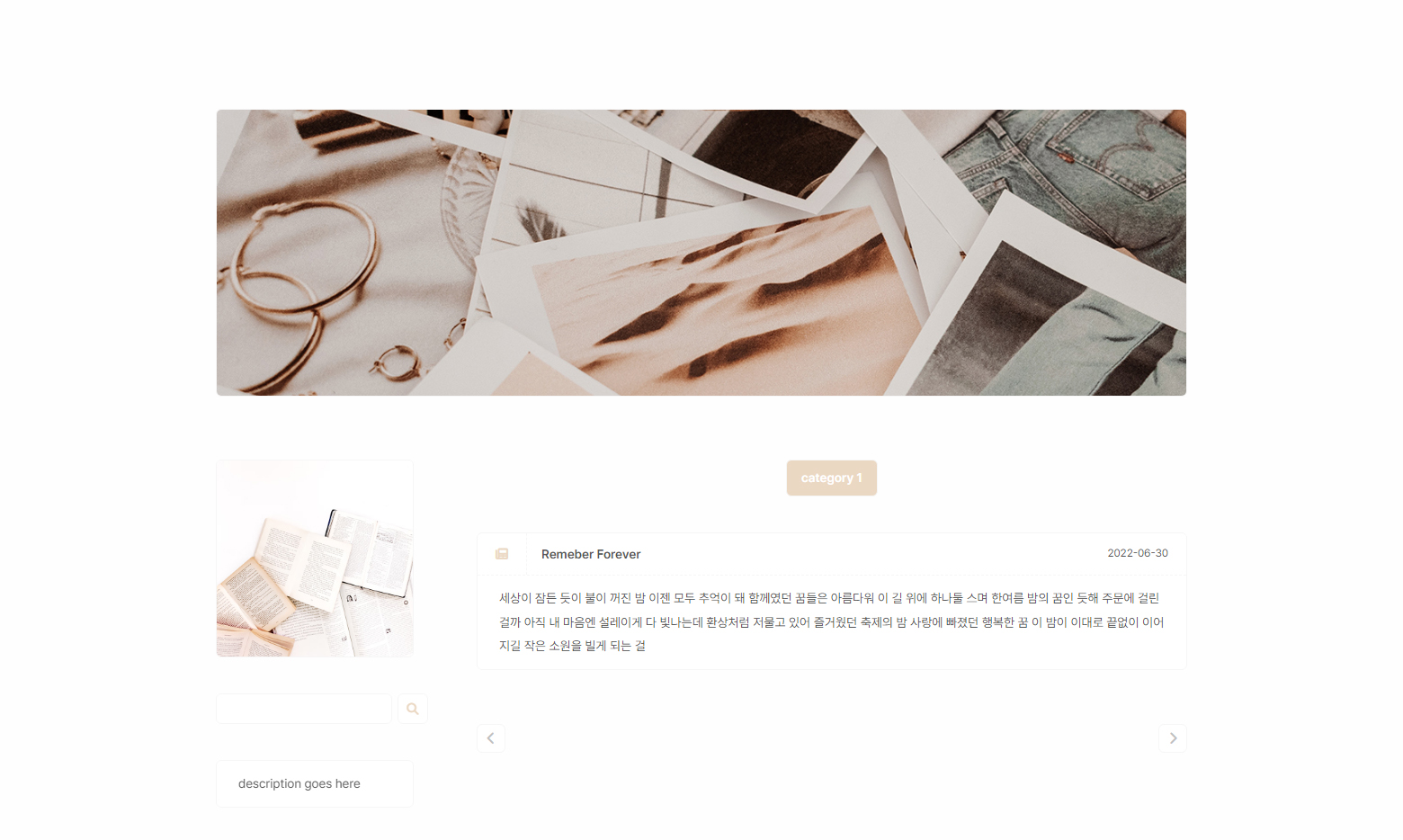
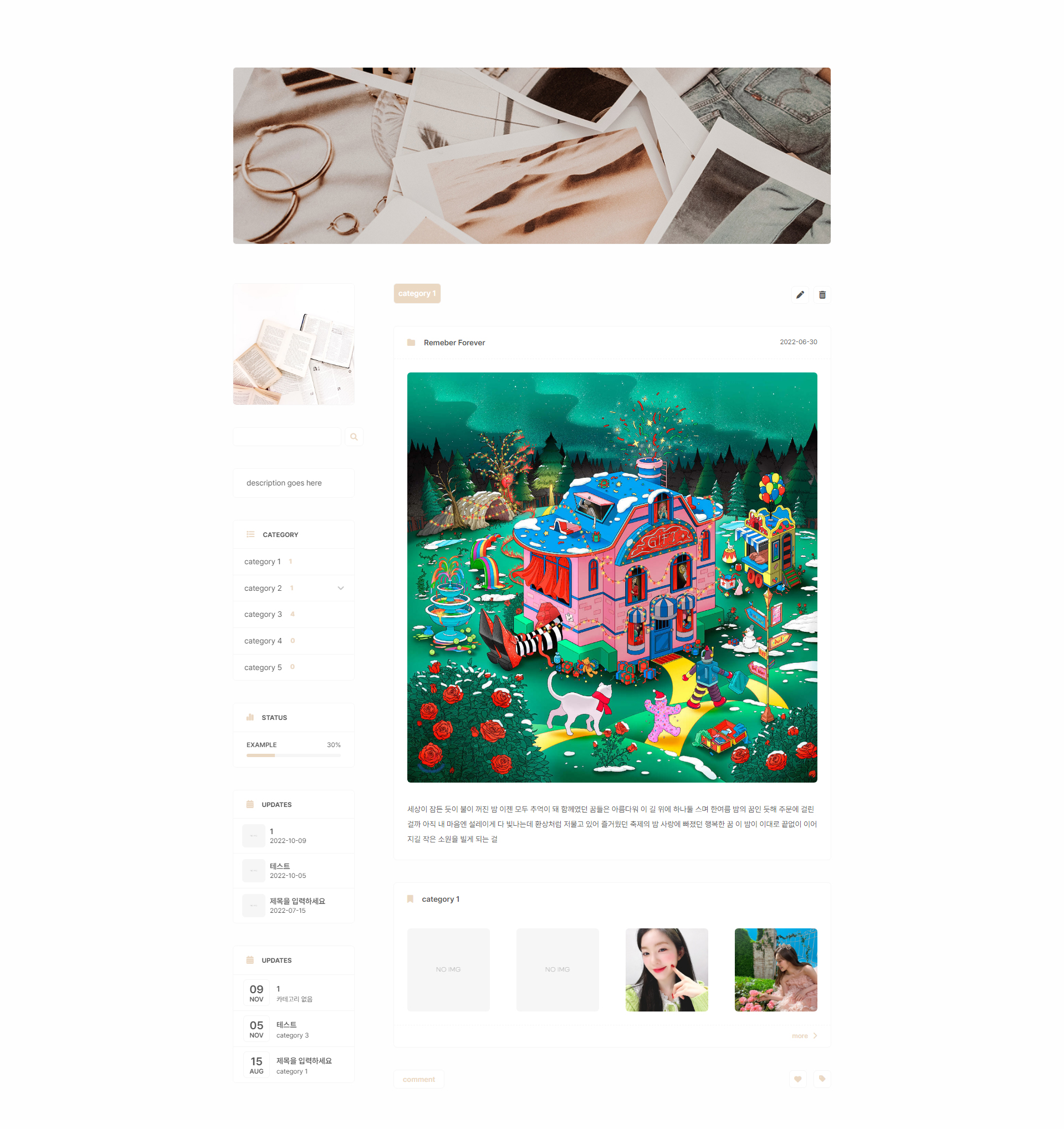
GRAVITY SKIN 8
• 커버 3종 │ 이미지 / 문구 / 갤러리
• 목록 4종 │ 목록 / 갤러리 / 카드 / 메모 ─ 카테고리별 개별 설정 가능
• 사이드바 │ 프로필 / 검색 / 문구 / 메뉴 / 카테고리 / 링크 / 스킬바 / 최신 글 1 / 최신 글 2 / 방문자수
• 수정 기능 │ 총 19가지 수정 옵션 지원
• 본문 요소 │ 인용 / 리스트 / 파일 다운로드 / 코드블록 ─ 커스텀
• 날짜 출력 │ Today / Yesterday / n days ago의 형태로 출력 ─ 커스텀 가능
미리보기





■ 코드 오류 수정
(2022-11-25)
더보기
◆ 사이드바 - 최신 글 2 ◆
const markup = `
<div class="recent-2__day">${day}</div>
<div class="recent-2__month">${months[+month]}</div>
`;- script.js 파일에서 다음 코드를 아래와 같이 수정해주세요!
const markup = `
<div class="recent-2__day">${day}</div>
<div class="recent-2__month">${months[+month - 1]}</div>
`;- [+month] 뒤에 -1 추가
배포 안내
요청이 많아 정말 짧게나마 재배포합니다이 글에 댓글 남겨주시면 배포 안내해드릴게요 (로그인 필수)이전에도 말했듯 마음 편하게 만든 거라서 다소 완성도가 떨어질 수 있어요답변이 좀 늦을 수도 있습니다
다크모드, 코드블록 복사 기능 포함 X
- 마감 -
+
좀 귀찮긴 한데.. 다른 방법이 생각나질 않네요
기존에 배포 받으셨던 분들은 따로 댓글 남기실 필요는 없구요 아래 내용을 참고해 업데이트된 버전을 새로 받으실 수 있습니다
더보기
■ 안내 페이지
https://grxvity.tistory.com/79
■ 비밀번호
<div class="notice-type" id="<s_if_var_~>[## _var_(여기에 적힌 코드)_ ##]</s_if_var_~>"></div>- HTML 코드에서 표시한 부분을 찾아 비밀번호 입력창에 붙여넣기
- 예를 들어, 코드가 <s_if_var_~>[## _var_abc_def_ ##]</s_if_var_~>이라면 비밀번호로 abc_def 입력
- 재배포 금지 / 카피라이트 삭제 금지
- 수정은 기존 레이아웃을 해치지 않는 정도까지만 가능